In This We Show you How you Will Create Contact Form.

Here Is the Markup For Contact Form. Copy The Code Paste It In Your Contact Form 7. It will Generate A Shortcode For Contact Form.
<div class="contact-form-wrapper">
<div class="row contact-form style--two">
<div class="col-md-6">
[text* text-280 class:theme-input-style placeholder "Your Name"]
</div>
<div class="col-md-6">
[email* email class:theme-input-style placeholder "Your Email"]
</div>
<div class="col-md-6">
[text* company class:theme-input-style placeholder "Company Name"]
</div>
<div class="col-md-6">
[tel phone class:theme-input-style placeholder "Phone"]
</div>
<div class="col-12">
[textarea* Message class:theme-input-style placeholder "Your Message"]
</div>
<div class="col-12">
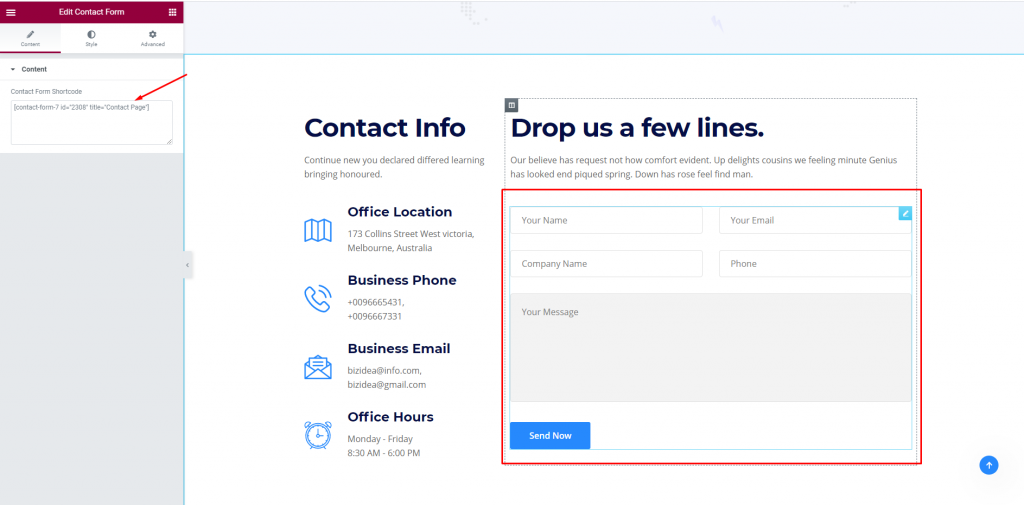
<button type="submit" class="btn wpcf7-submit"><span>Send Now</span></button></div></div></div>Copy The Shortcode And Paste It In Elementor Shortcode Widget. It Will Look Like The Bottom.