In This We Show you How you Will Create Contact Form.

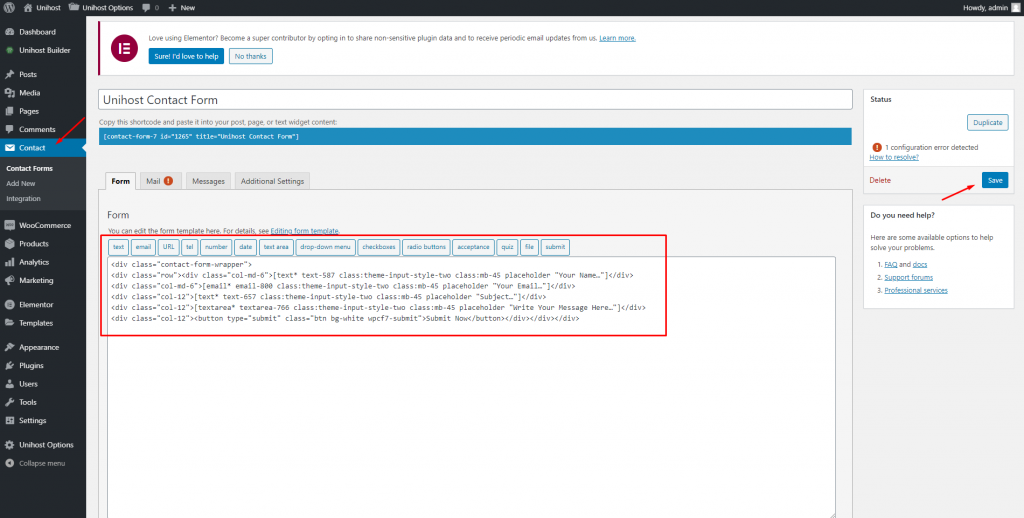
Here Is the Markup For Contact Form. Copy The Code Paste It In Your Contact Form 7. It will Generate A Shortcode For Contact Form.
<div class="contact-form-wrapper">
<div class="row">
<div class="col-md-6">[text* text-587 class:theme-input-style-two class:mb-45 placeholder "Your Name…"]
</div>
<div class="col-md-6">
[email* email-800 class:theme-input-style-two class:mb-45 placeholder "Your Email…"]
</div>
<div class="col-12">
[text* text-657 class:theme-input-style-two class:mb-45 placeholder "Subject…"]
</div>
<div class="col-12">
[textarea* textarea-766 class:theme-input-style-two class:mb-45 placeholder "Write Your Message Here…"]
</div>
<div class="col-12">
<button type="submit" class="btn bg-white wpcf7-submit">Submit Now</button>
</div>
</div>
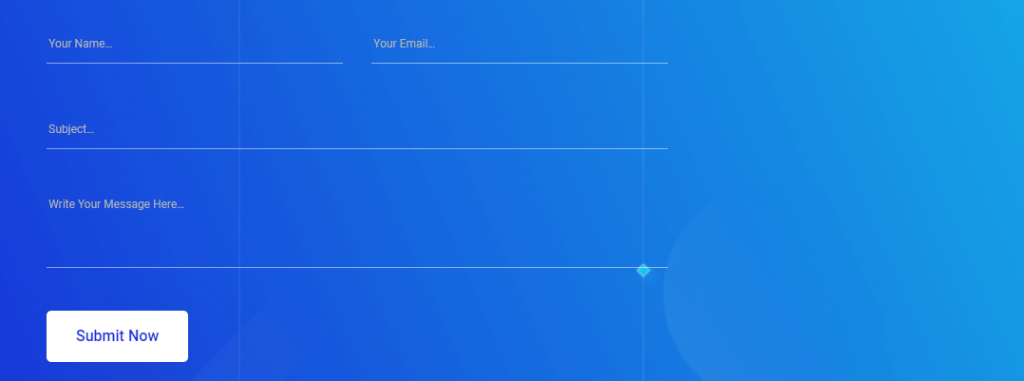
</div>Copy The Shortcode And Paste It In Our Contact Form Widget. It Will Look Like The Bottom.


Leave your thought